오늘은 node를 사용해서 간단하게 restAPI를 만들어서하겠습니당 유툽을 클론했지요.
https://www.youtube.com/watch?v=l8WPWK9mS5M
restAPI의 기본 약속부터 알아보면
GET POST DELETE PUT PATCH 다섯 종류의 송신 방법이 있다고 한다.
송신방법 중 내가 배웠던 GET POST 방식이 아니라
다른방식으로 쓰고있단다. 흠 차이가 뭐쥬...
내가 알고있는 방법은
GET은 URL에 정보를 포함하여 송신한다.
POST는 정보를 숨겨 송신한다.인데
GET : 요청URL을 통해 정보를 보는(제공받는) 방법
POST : JSON형태의 바디를포함해 요청URL로 송신하여 생성요청하는 방법
DELETE : 제공되는 요소를 JSON의 바디에 입력하여 송신하며 지우는 요청하는 방법
PUT : JSON형태의 바디를포함해 요청URL로 송신하여 수정요청하는 방법
( 덮어쓰기 같은 역활 | 해당된 key값만을 저장 기존에 있는 나머지 값은 null? )
PATCH : JSON형태의 바디를포함해 요청URL로 송신하여 수정요청하는 방법
( 부분수정 )
커맨드창에서 npm을 사용할수 있게 만들어야된다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
다운로드를 받자 ㅎ
vs 코드를 열고 프로잭트를 생성하자.
터미널을 열고
npm init
npm install nodemon
해서 노드 서버를 열수 있게 준비
node로 생성된 json파일인 package.json을 들어가
"scripts": {
"start": "nodemon index.js"
},요 스크립트 부분에 스타트부분을 추가해주었다.
그리고 index.js를 만들고 다음과 같이 만든다.
import express from 'express';
import bodyParser from 'body-parser';
import usersRoutes from './routes/users.js';
const app = express();
const PORT = 5000;
app.use(bodyParser.json());
app.use('/users', usersRoutes);
app.get('/',(req,res) => res.send('Hello from Homepage.'));
app.listen(PORT, () => console.log('Server Runnirg on prot: http://localhost:5000'));인터넷에 찾아보니 app.use(bodyParser.json());가 app.use(express.json()); 로도 대체될수 있다네요.

요렇게 만들면 포트 5000번에 restAPI 서버가 만들어진것이라고 생각된다.
이제 CRUD를 만들어볼 차례이다.
app.use('/users', usersRoutes);
restAPI url을 요로코롬 만들었고 usersRoutes는 후속에 따라오는 url을 만들 파일이다.
app.get('/',(req,res) => res.send('Hello from Homepage.'));
기본url을 get메소드를 통해 Hello from Homepage. 를 리턴하는 문구다.
이렇듯
post는 정보를 생성하게 만들고. | C
get은 그저 정보를 리턴할수 있도록 만들고. | R
put,patch 는 정보를 수정할 수 있게 만들고. | U
delete는 정보를 삭제하게 만들어야된다 | D
이제 routes.js를 만들어 보자
import express from 'express';
import { createUser, getUser, getUsers, deleteUser, updataUser } from '../controllers/users.js';
const router = express.Router();
router.post('/', createUser);
router.get('/', getUsers);
router.get('/:id', getUser);
router.delete('/:id', deleteUser);
router.patch('/:id', updataUser);
export default router;짜잔 결과물은 이렇게 되었다.
보면 router라는 객체를 만들고
그 객체에서 송신방식을 변경해가며 이루어진것을 알수 있다.
이제 router는 localhost:5000/users를 호출할때 사용되며
송신방식이 get이냐 post냐 등 에따라 실행하는게 바뀔 것이다.
post에선 무엇을하는지 알아보자.
router파일을 나와 controllers폴더에 users.js를 만들고
import { v4 as uuidv4 } from 'uuid';
let users = [];
export const createUser = (req, res) => {
const user = req.body;
users.push({ ...user, id: uuidv4()});
res.send('User add data');
};https://docs.python.org/3/library/uuid.html
uuid — UUID objects according to RFC 4122 — Python 3.9.6 documentation
uuid — UUID objects according to RFC 4122 Source code: Lib/uuid.py This module provides immutable UUID objects (the UUID class) and the functions uuid1(), uuid3(), uuid4(), uuid5() for generating version 1, 3, 4, and 5 UUIDs as specified in RFC 4122. If
docs.python.org
유니크아이디를 만드는 라이브러리를 임포트하고
변수에 정보를 집어 넣는 코드이다.
하나로 뭉치면 이런 상태가 된다.
router.post('/', (req, res) => {
const user = req.body;
users.push({ ...user, id: uuidv4()});
res.send('User add data');
};
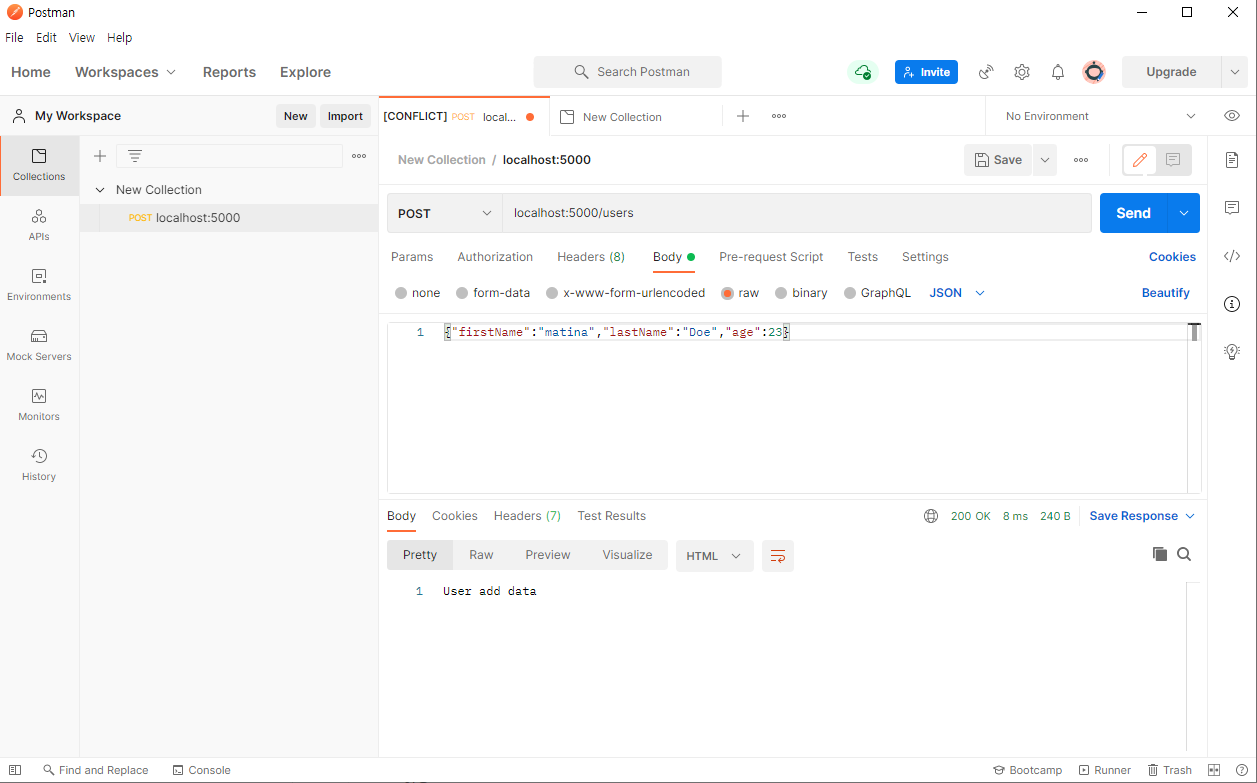
);포스트맨으로 테스트를 해보았고 body에 raw를 클릭하고 json형식의 정보를 입력하였다.
아주 잘들어간다.
송신정보의 body를 가지고와 리스트에 푸쉬하는데 값에 id값을 추가하여 푸쉬한다.
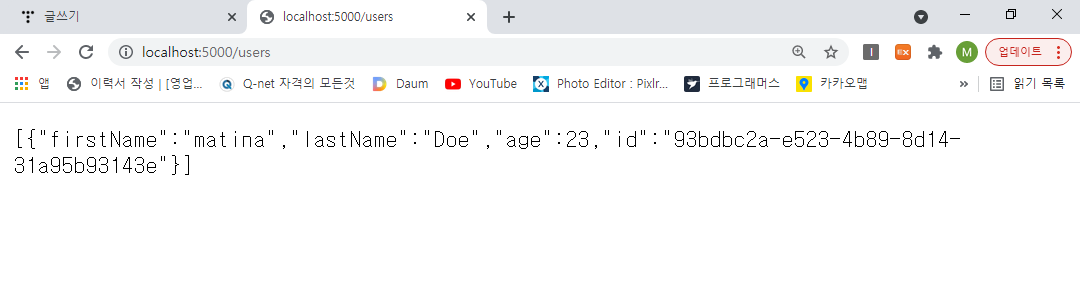
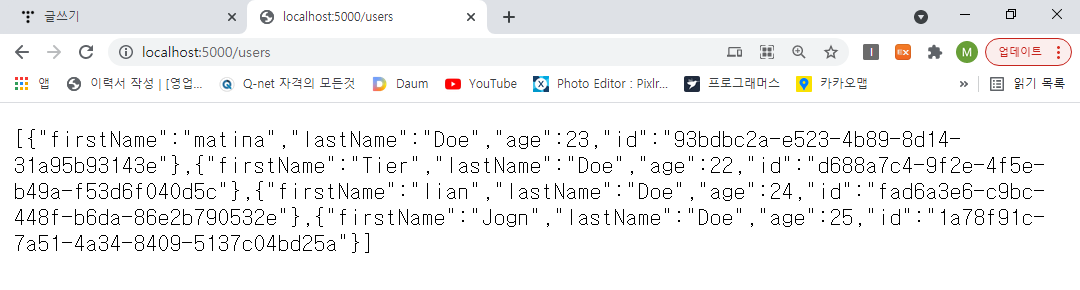
잘들어가는지 확인!

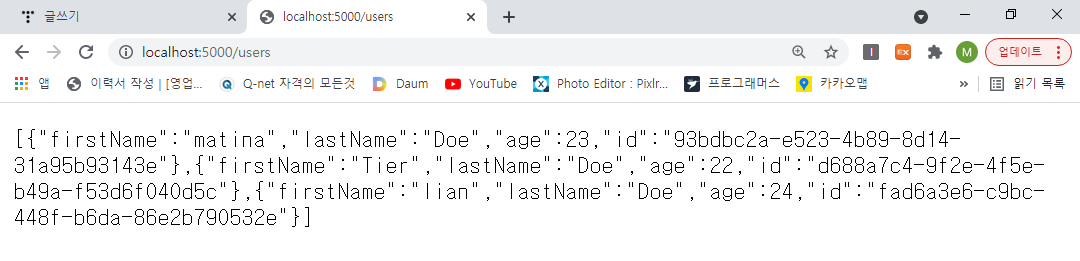
인터넷주소창에서 치면 GET 방식
아무것도 없는 배열에서

포스트맨으로 정보를 넘겨주고

다시 정보를 확인하였더니 잘들어왔다. ID값이 아주 유니크하네...ㅎㅎ
이제 업데이트를 해보아야겠죠
patch를 써보자
router.patch('/:id', export const updataUser = (req, res) => {
const { id } = req.params;
const { firstName, lastName, age} = req.body;
const user = users.find((user) => user.id === id);
if(firstName)user.firstName = firstName;
if(lastName) user.lastName = lastName;
if(age)user.age = age;
res.send("user Updated");
});자 보면 첫번째 인자의 /:id 라는 것은 어떤문장이든 허용하겠다 라는 뜻입니다.
그러나 사용되는 확인이 되는 값을 넣어야 수정이 가능하겠죠?
req.params는 :id를 가지고 오는함수이며
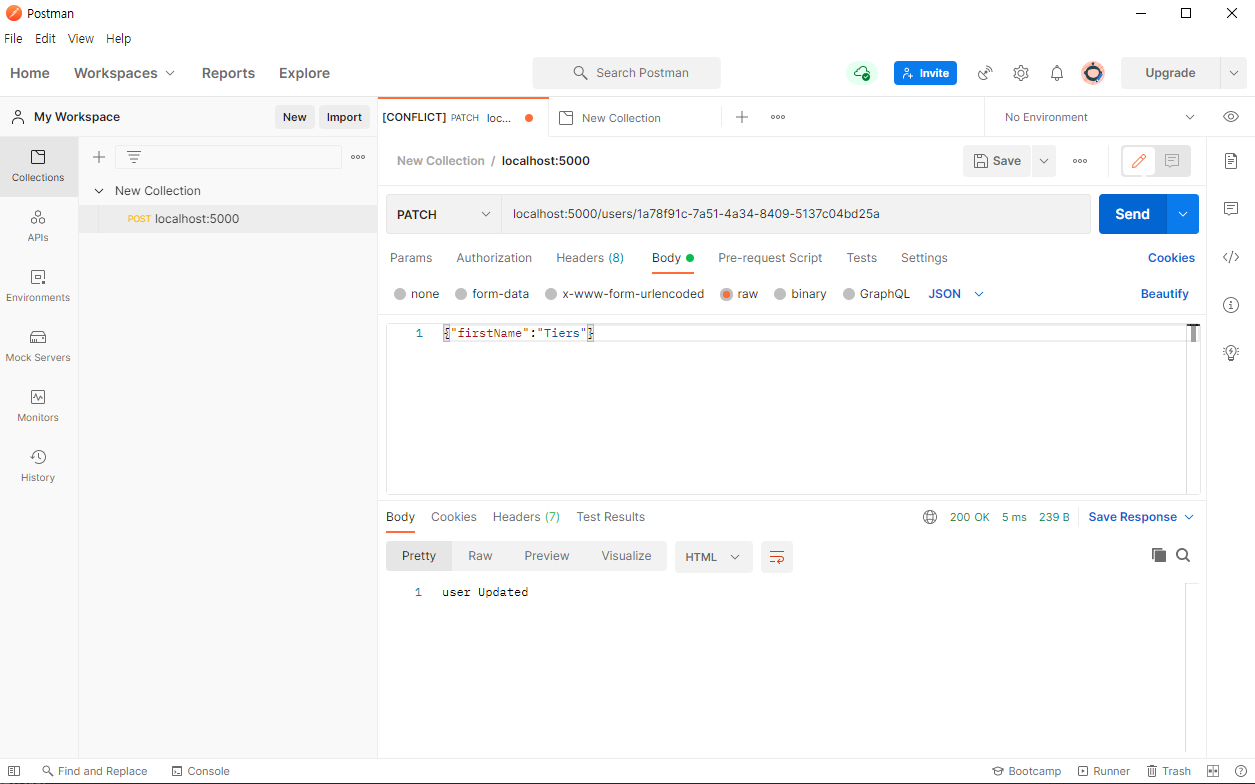
포스트맨으로 body에 정보를 입력하여 변수명이랑 일치하는 키를 가지고 오죠
그리고 id와 일치한 정보를 가지고와 송신한 정보가 있는지 판단하고 있으면 바꾸는 코드입니다.
그럼 확인해보죠

이 중 맨 나중에 첫번째 정보를 수정해보도록 하겠습니다.

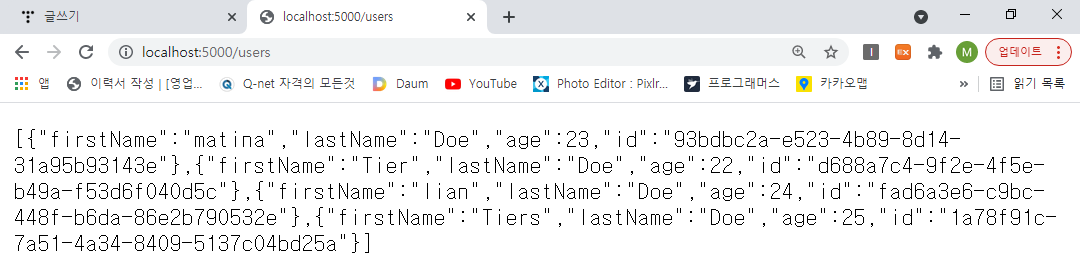
patch 송신방식으로 보내었고 정보를 다시 확인해보겠습니다.

마지막의 firstname이 Jong 에서 Tiers로 바뀌었죠? 나머진 그대로 있네요 .
이제 마지막으로 delete를 해볼께요.
router.delete('/:id', (req, res) => {
const { id } = req.params;
users = users.filter((user) => user.id !== id);
res.send('User delete')
});고객정보에서 id가 파람스랑 똑같은것을 제외한 것들만 다시 저장하였어요.
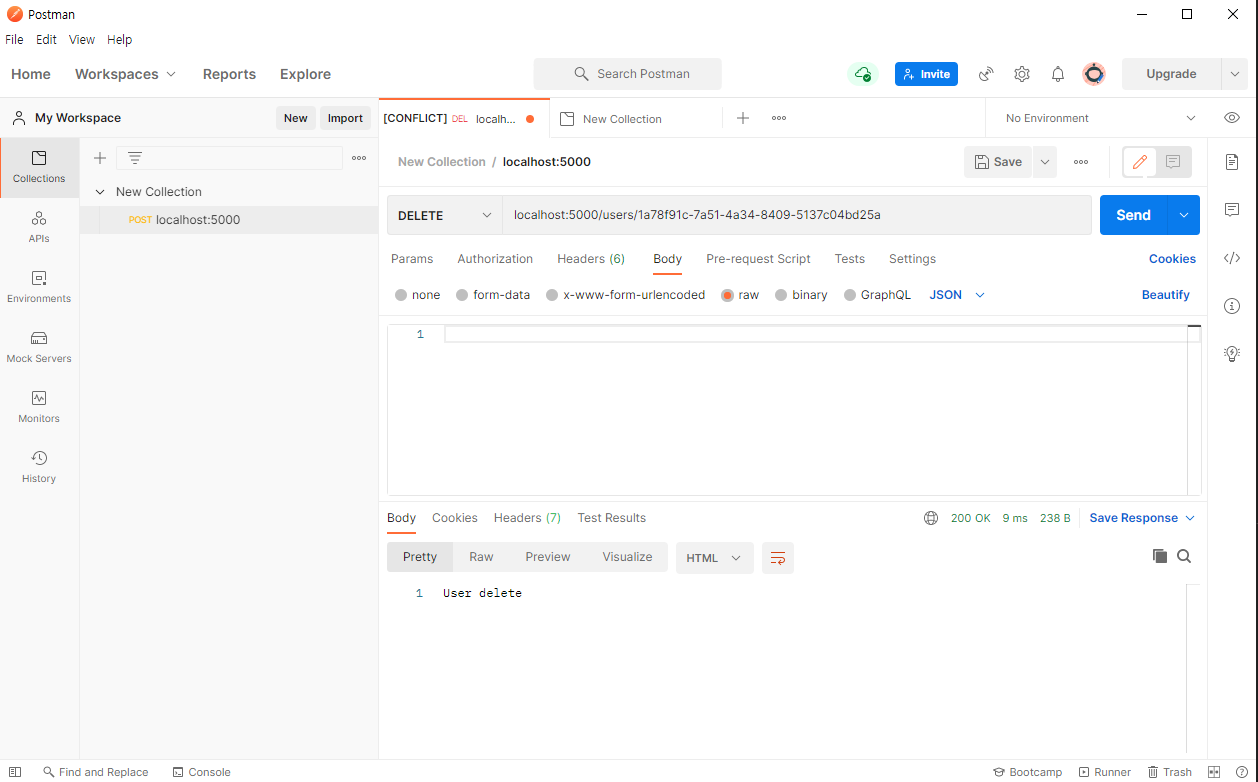
송신방식을 delete로 바꾸고 마지막 아이디를 url뒤에 입력해볼께요.


마지막 정보가 사라졌네요
이렇게 restAPI CRUD가 완성이되었는데 이제 내일은 데이터베이스를 써볼예정이네요 ㅎ 잘되길....
'기록중' 카테고리의 다른 글
| flutter native spalsh 화면 변경 (0) | 2021.09.06 |
|---|---|
| 2021.08.05 오늘의 코드 (0) | 2021.08.05 |
| 2021.07.26 오늘의 코드 (0) | 2021.07.26 |
| 2021.07.21 오늘의 코드 (0) | 2021.07.21 |
| 2021.07.16 오늘의 코드(python, pandas, numpy) (0) | 2021.07.16 |